前言
这几天在挖掘某SRC的时候一直遇到前端加密的问题,所以也对应的研究了一下,过程中学到了很多东西,为了加深印象故记录一番
分析
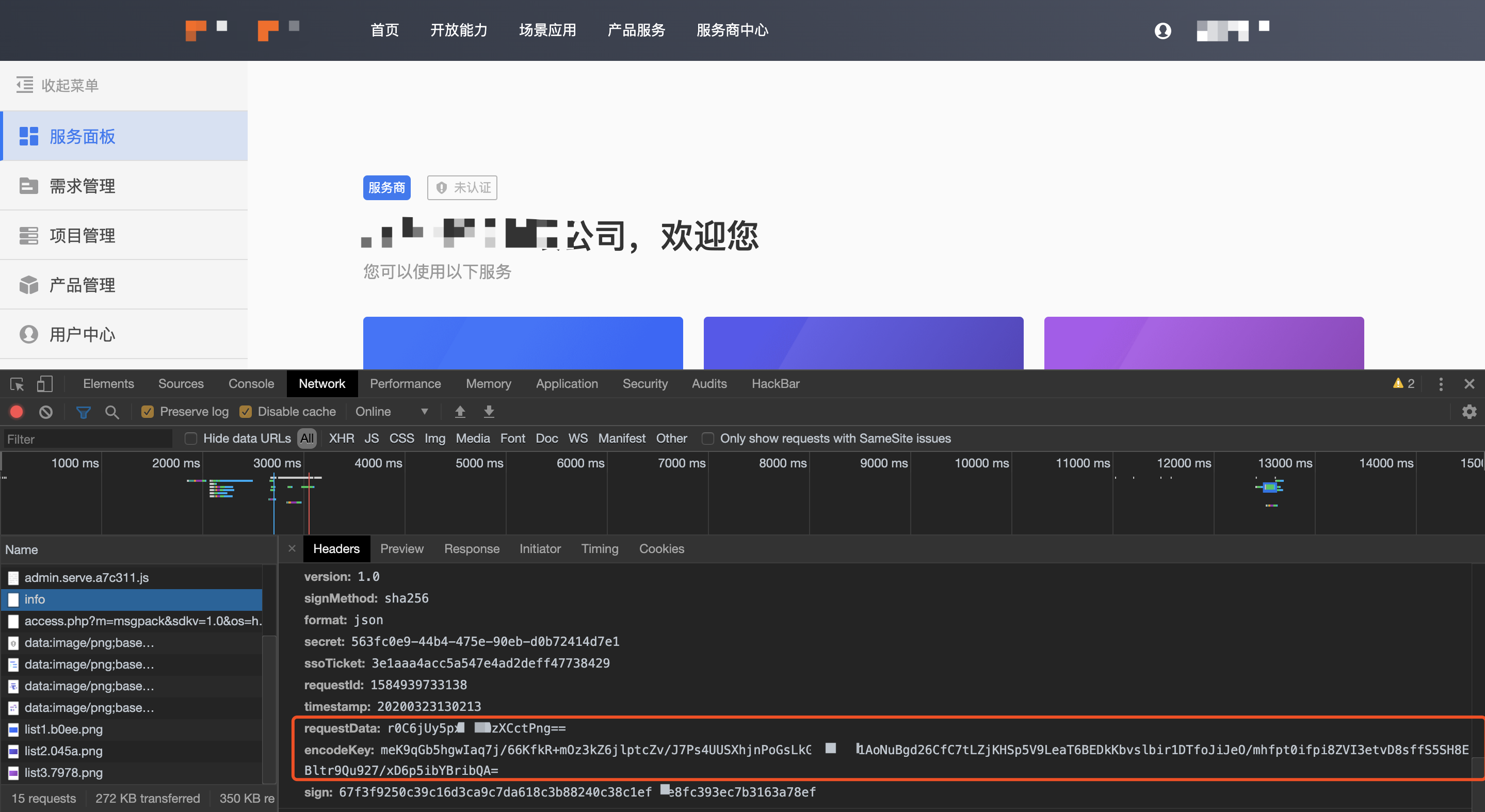
首先我们f12看netword包,我们可以看到我们的数据是被加密了

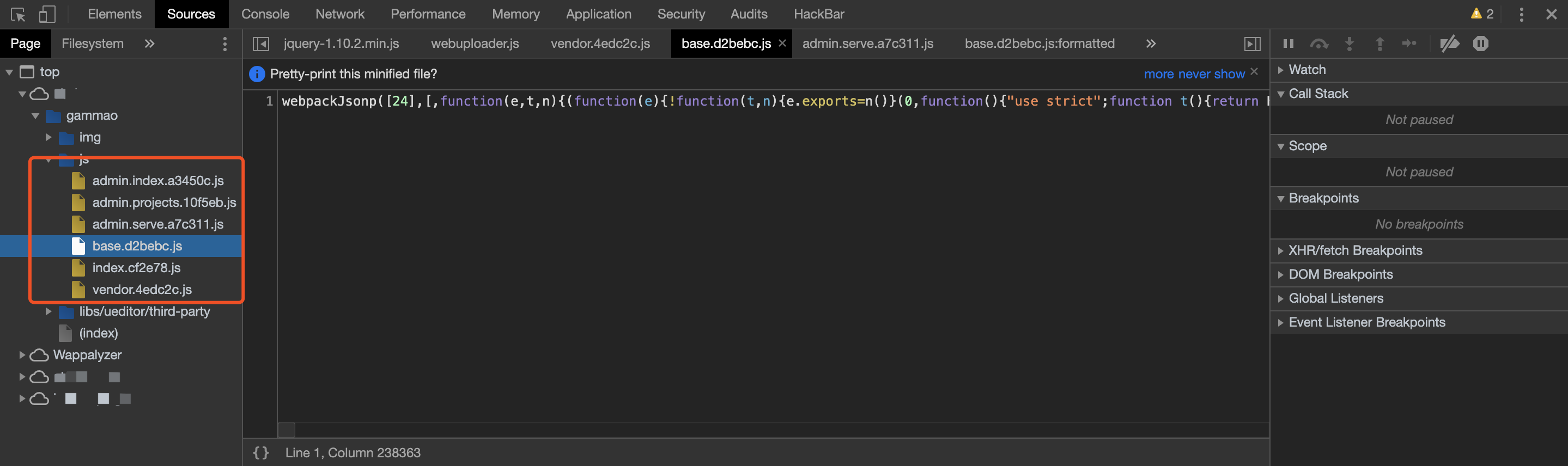
既然在传输过程中进行了加密,那么加密很有可能就是前端加密的,所以在js文件里肯定含有加密的逻辑以及加密的算法,这时候通过开发者工具查看该网站的js文件,由于为了减少传输过程的代码,所以很多时候js代码都是被压缩过的,代码也都是一行,我们可以通过最下面一栏中的 {} 来对代码进行美化

在寻找的过程中我们目的需要明确,结合数据包中的一些信息和encrypt crypt public publickey secret AES 等关键词进行搜索
这样可以有效定位到对应涉及加密的js文件,这里由于之前的数据包中含有sha256 所以我们对应这搜索(其实这里的sha256是对签名进行一个加密,并不是对数据加密) 配合搜索我们可以很快确定两个js文件

这时候范围已经大大的缩小了,我们仔细查看一下这两个文件
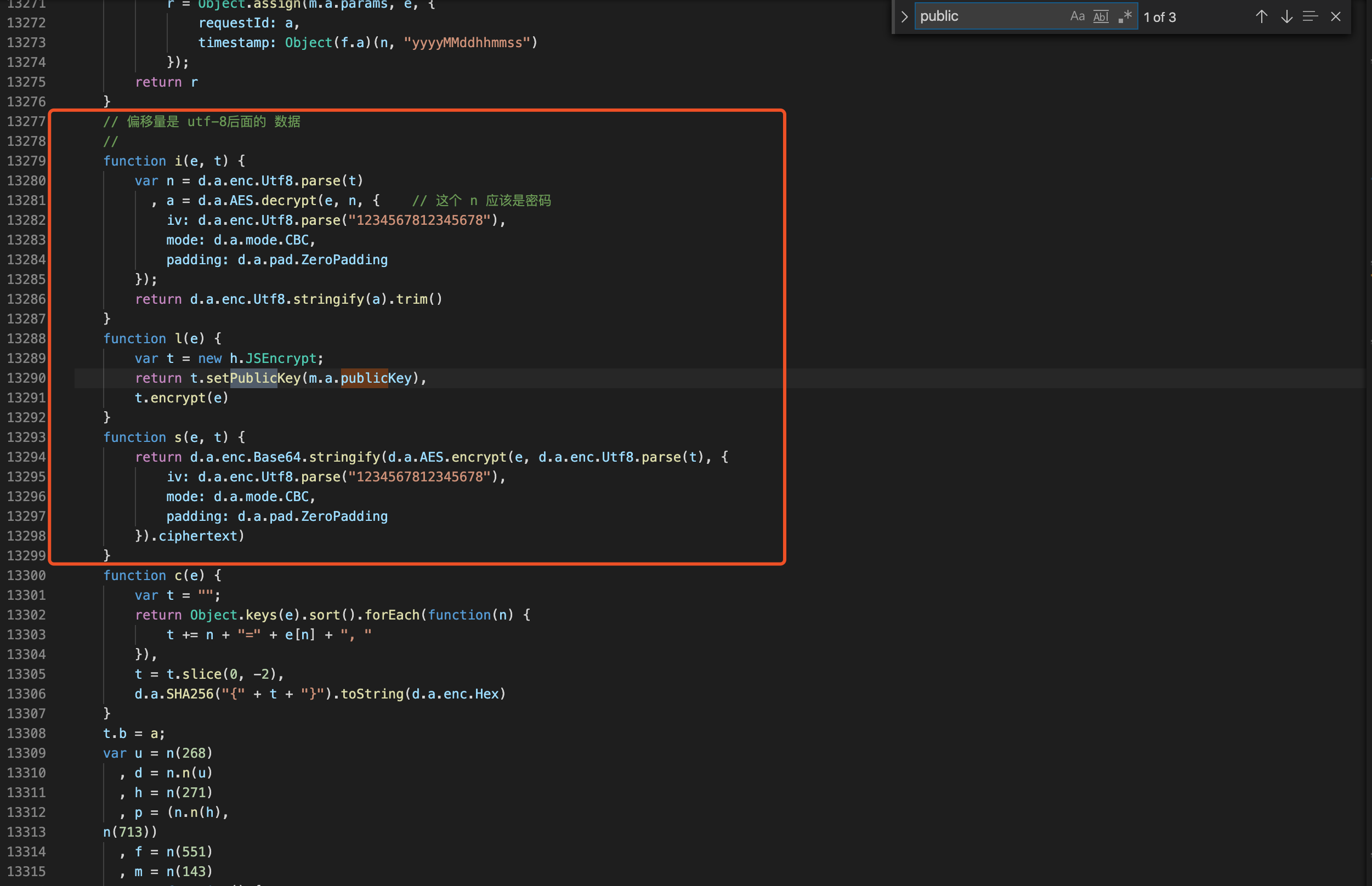
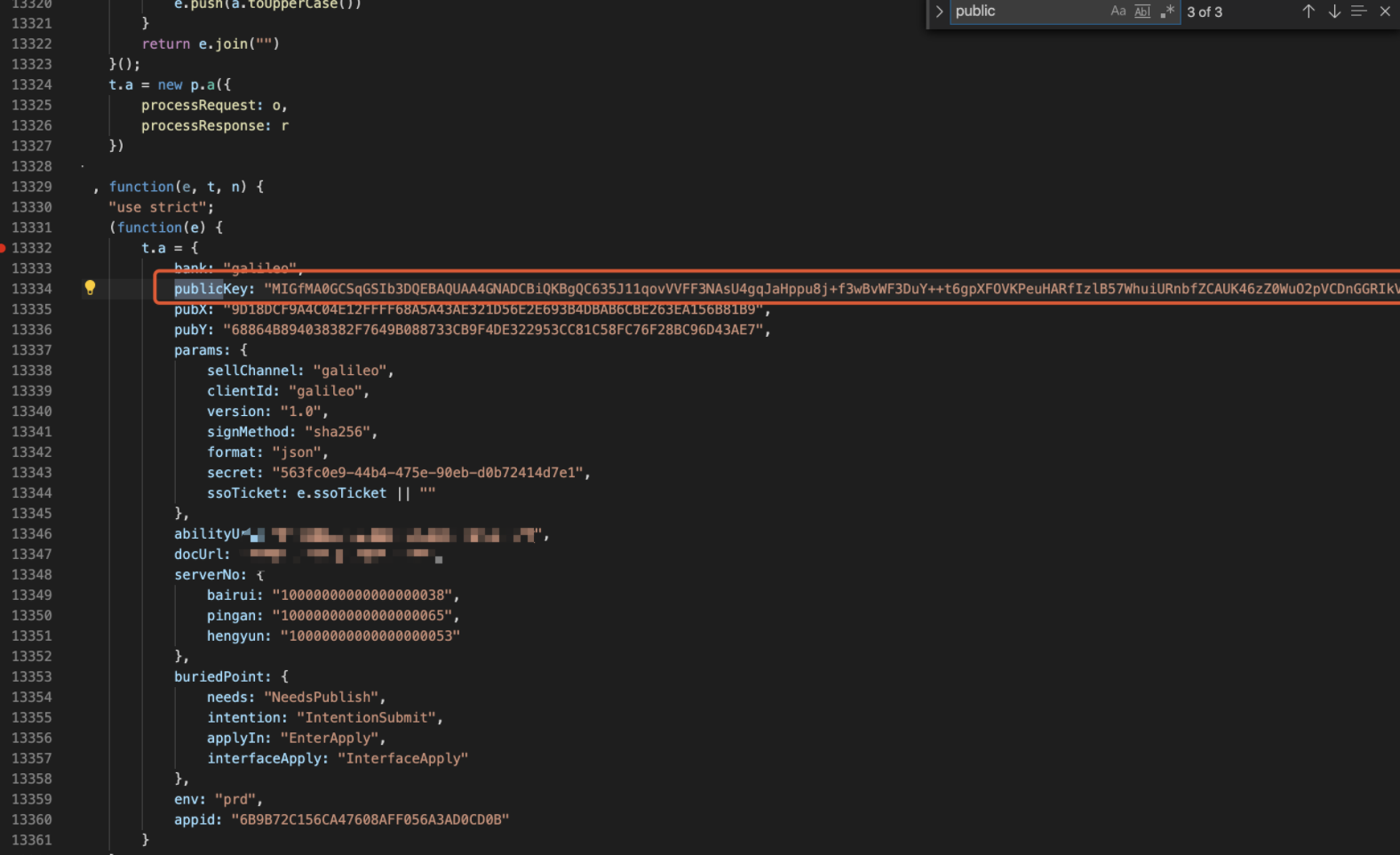
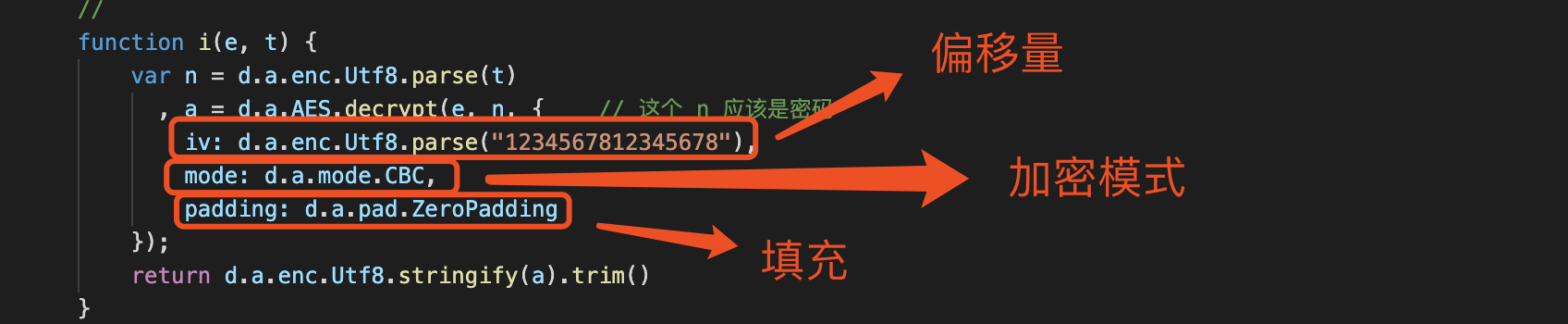
首先是第一个base开头的js文件,可以找到两块涉及加密的代码


观察这两块代码代码,其实已经可以知道他是怎么加密了。
在前端加密中使用比较广泛的就是 AES + RSA 的结合。
AES是对称加密,AES密钥既可以对明文进行加密也可以对密文进行解密
RSA是非对称加密,非对称加密的意思就是我们加密明文所用到的密钥和我们解密密文所用到的密钥是不一样的,RSA有公钥和私钥之分,通过公钥对明文进行加密,利用私钥对密文解密。公钥肯定是本地找到的,私钥在服务端那边。
那么为什么AES 和 RSA 进行结合呢?用一种不是更方便吗?
因为RSA加密数据的时候,数据过长会加密失败(这里数据的长度是有一个算式的,具体的麻烦各位师傅自行查看)
然后AES又没有这种限制,所以现在前端加密其实都是在我们用户预登陆的时候生成AES密钥,通过AES加密我们传输的数据,然后利用RSA加密我们的密钥,在数据包中一起传输过去。
这样服务端收到数据之后,利用RSA私钥对加密后对AES密钥进行解密,然后利用解密后对AES密钥解密传输的数据
所以在第一个文件的上述这两块中,已经说明的比较清楚了,我们可以看到AES的偏移量和填充以及加密模式

所以我们现在的主要方向是寻找我们的AES-key,找到了之后我们就能对数据进行解密了。
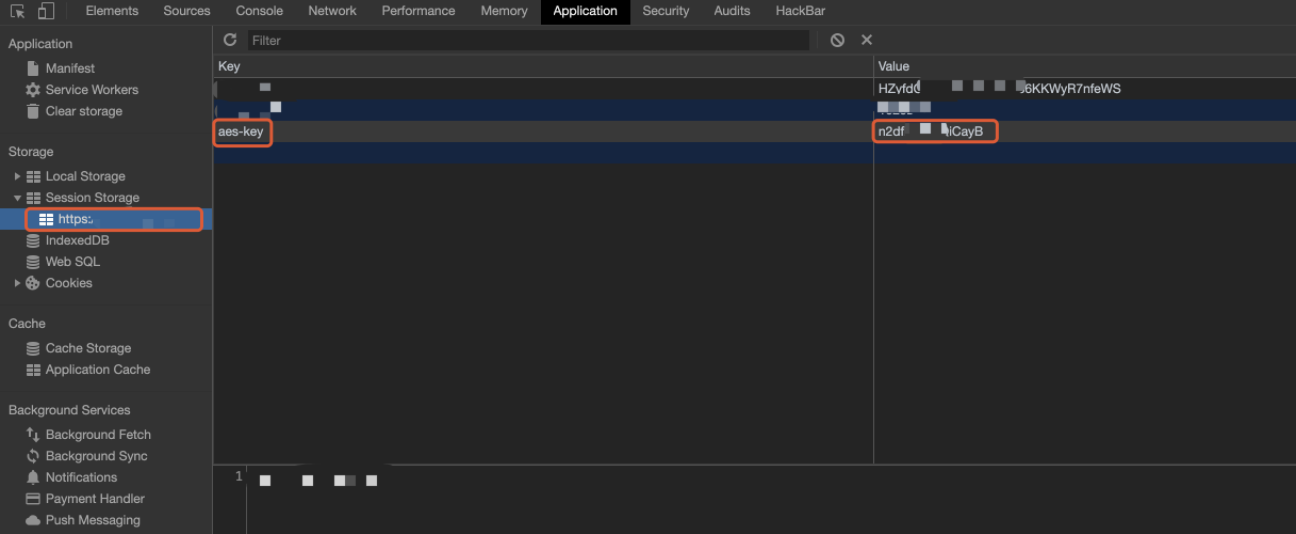
通常情况下,AES-key是会存在在session-storage里面,下面我放一张上次破解前端加密时候的例图:
文章链接 : https://www.wjlshare.xyz/2020/03/16/%e8%ae%b0%e4%b8%80%e6%ac%a1%e5%8a%a0%e5%af%86%e7%9a%84%e8%a7%a3%e7%a0%81%e6%8c%96%e6%8e%98xss/

但是我们今天这里aes-key并不存在session里面。由于AES-key是在预登陆的时候就生成的,所以不可能每个人的aes-key都是一样的(这样说的意思就是aes-key是不会写在js文件里面的)
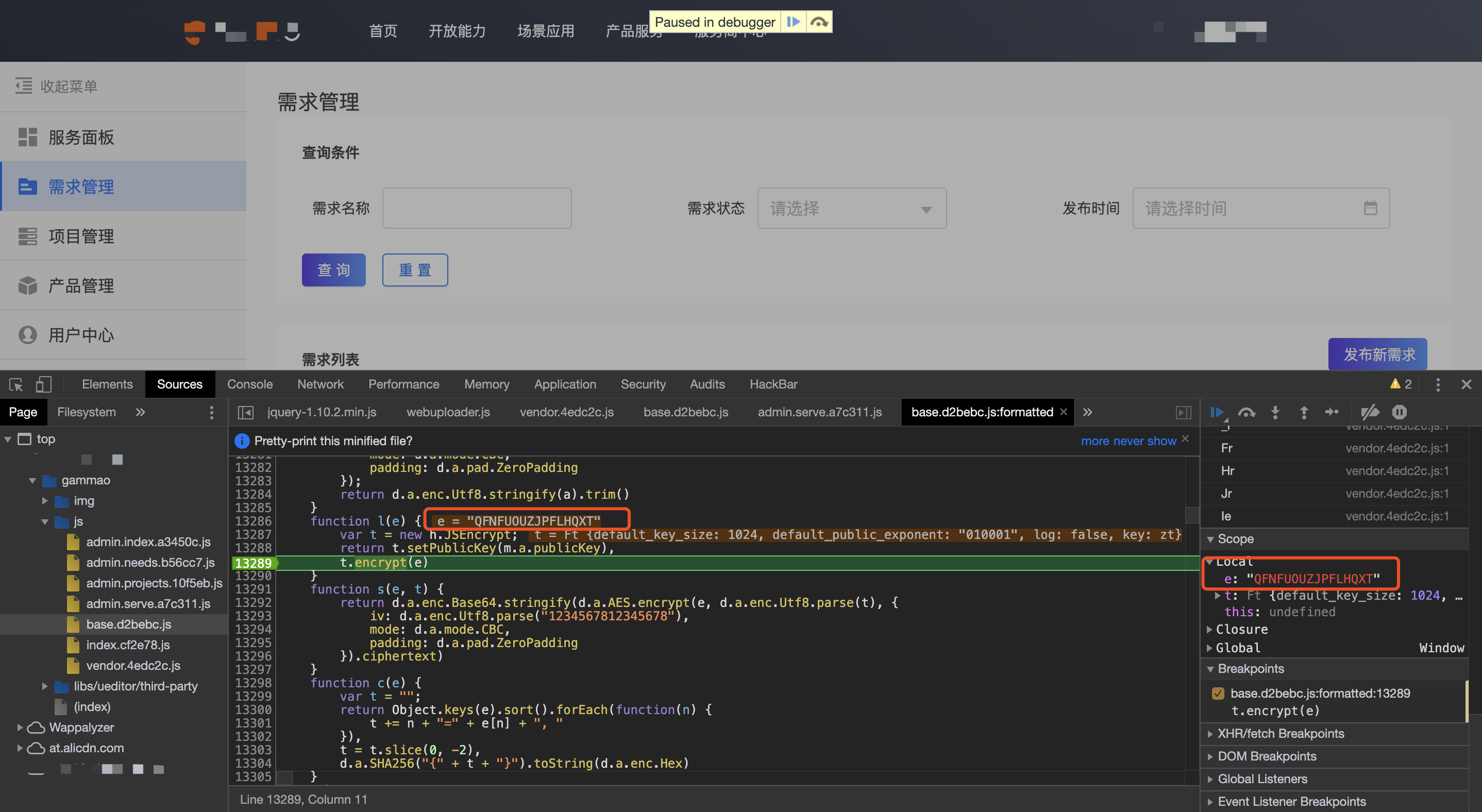
这时候我们需要利用断点,来对aes-key进行获取,我们在代码中返回加密数据的地方打一个断点

然后我们就可以看到aes-key出来了(就是我红框标记出来的地方)
所以我们现在获取了key之后就可以按照js里面的逻辑进行解密了
解密
环境:node.js
我使用的是node,然后 npm install Crypto-js 安装了依赖
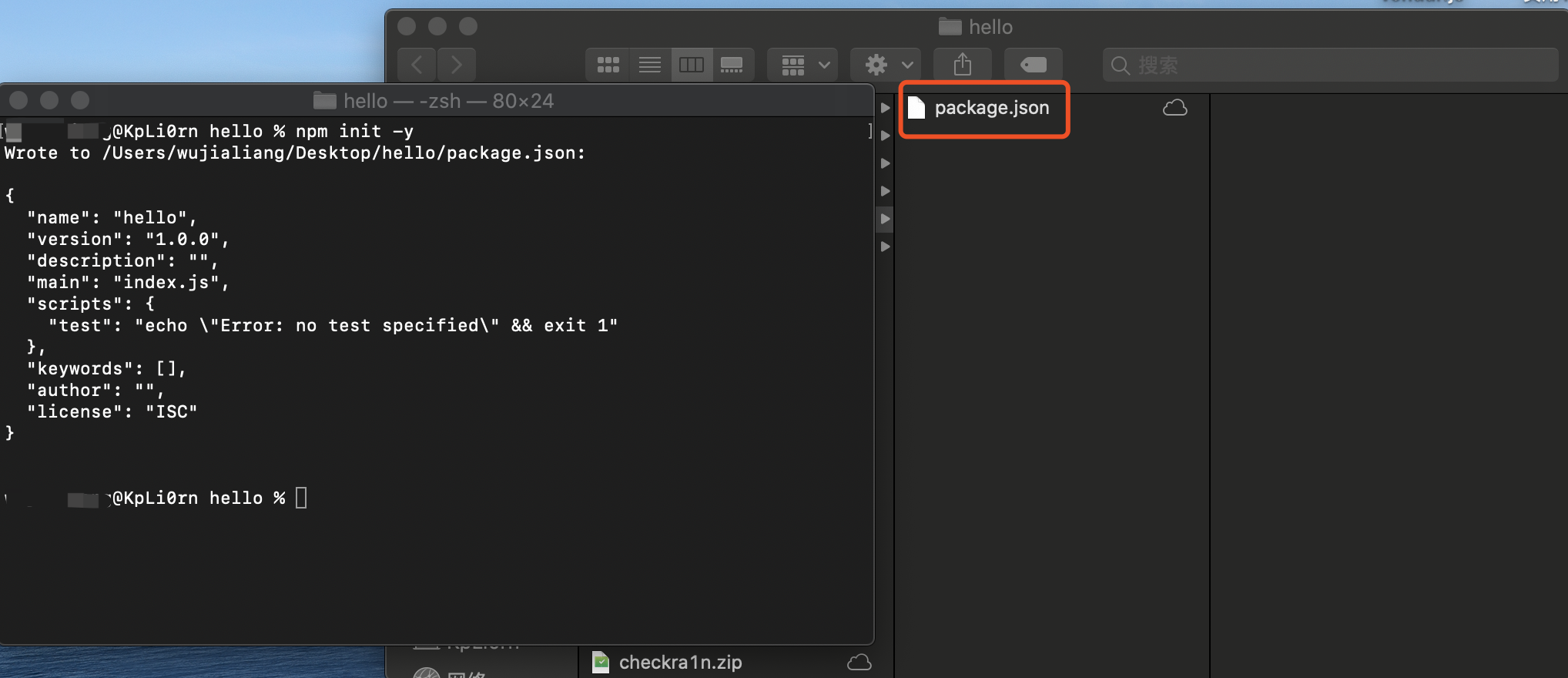
首先创建一个文件夹,我这里命名为hello
终端进入文件夹之后
执行命令 npm init -y进行初始化

看到对应的json文件之后我们就可以使用npm来安装我们需要的库了
npm install crypto-js

终端输入 node 进入node
首先对依赖进行一个添加
var CryptoJS = require('crypto-js')

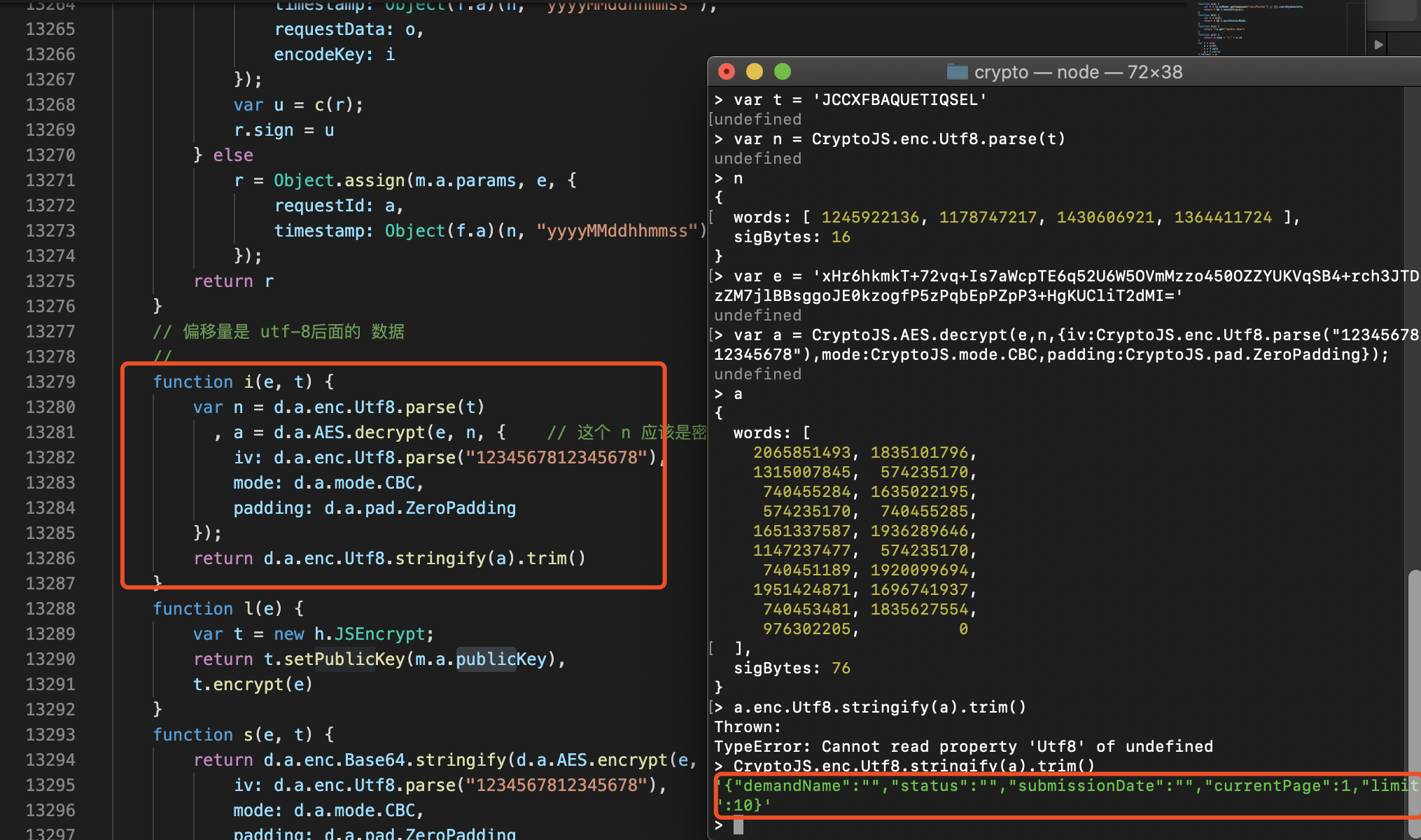
然后按照之前的js文件的逻辑进行输入
如下图

绿色部分就是我们解密之后的数据
总结
这个解密的过程看似比较轻松但是花了很多时间,有几个坑我遇到这里说一下,避免别的师傅踩坑
- 不要过于执着js文件(我之前很长的精力都花在js文件中无意义的查询过程中)
- 不需要看懂每一处代码,因为js代码都是压缩过的,函数名参数都是一个字母阅读起来费时费力,人也看的崩溃,我们只需要解密数据,简单的看一下即可
- 在没有思路的情况下去看对应类的文章,学学别人的思路总比自己瞎捣鼓要好
由于本人萌新同时对密码学理解的非常浅显所以文章有错误的话麻烦师傅指正,非常感谢。
还有一个就是上文只说了一个js文件是因为还有一个js文件没啥用 所以就没说了233
评论