前言
书接上回,既然弄出了js前端加密那么后面如果要爆破的话如何做到呢,花了一些时间研究了c0ny1/jsEncrypter的burp插件拓展发现很好用,但是如果我们要自定义加密算法的话需要自己修改代码,但是网上又没有比较详细的自定义算法的文章,所以便打算记录一下爬坑日记
Js编辑
c0yn1师傅的github项目地址为:
https://github.com/c0ny1/jsEncrypter
由于之前试过的例子发现很多前端加密都是使用了AES算法加密,但是c0yn1师傅的模块没有AES,所以我们需要自己编写。
具体安装过程就不过多阐述。
所以接下来就详细的说明一下如何针对前端加密来进行算法的提炼。
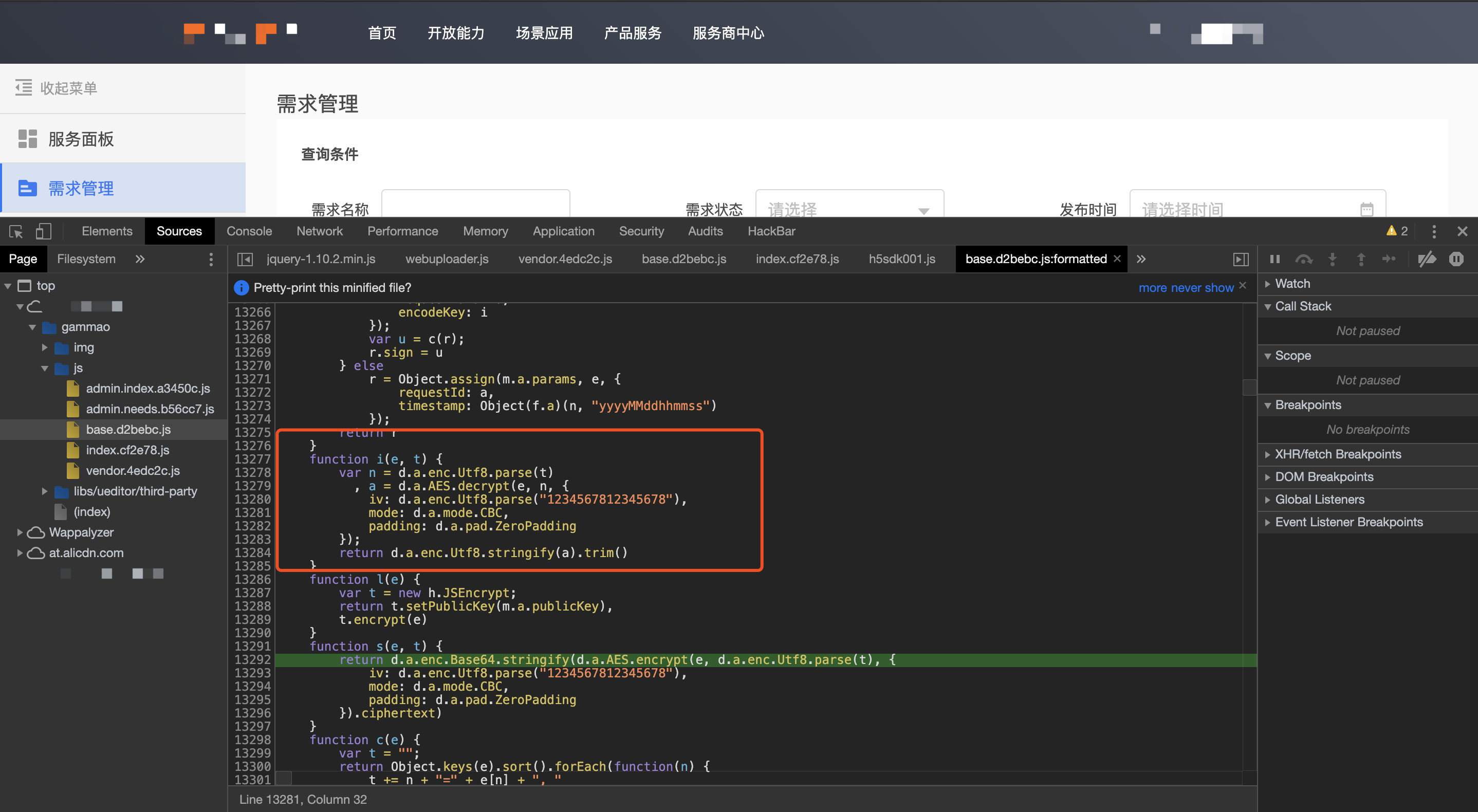
还是上一篇文章的例子,如图:
上一篇文章:https://www.wjlshare.xyz/2020/03/23/%e8%ae%b0%e4%b8%80%e6%ac%a1%e5%89%8d%e7%ab%af%e5%8a%a0%e5%af%86%e7%9a%84%e7%a0%b4%e8%a7%a3plus/

红框部分是一个aes加密的算法,所以我们要进行算法的提炼

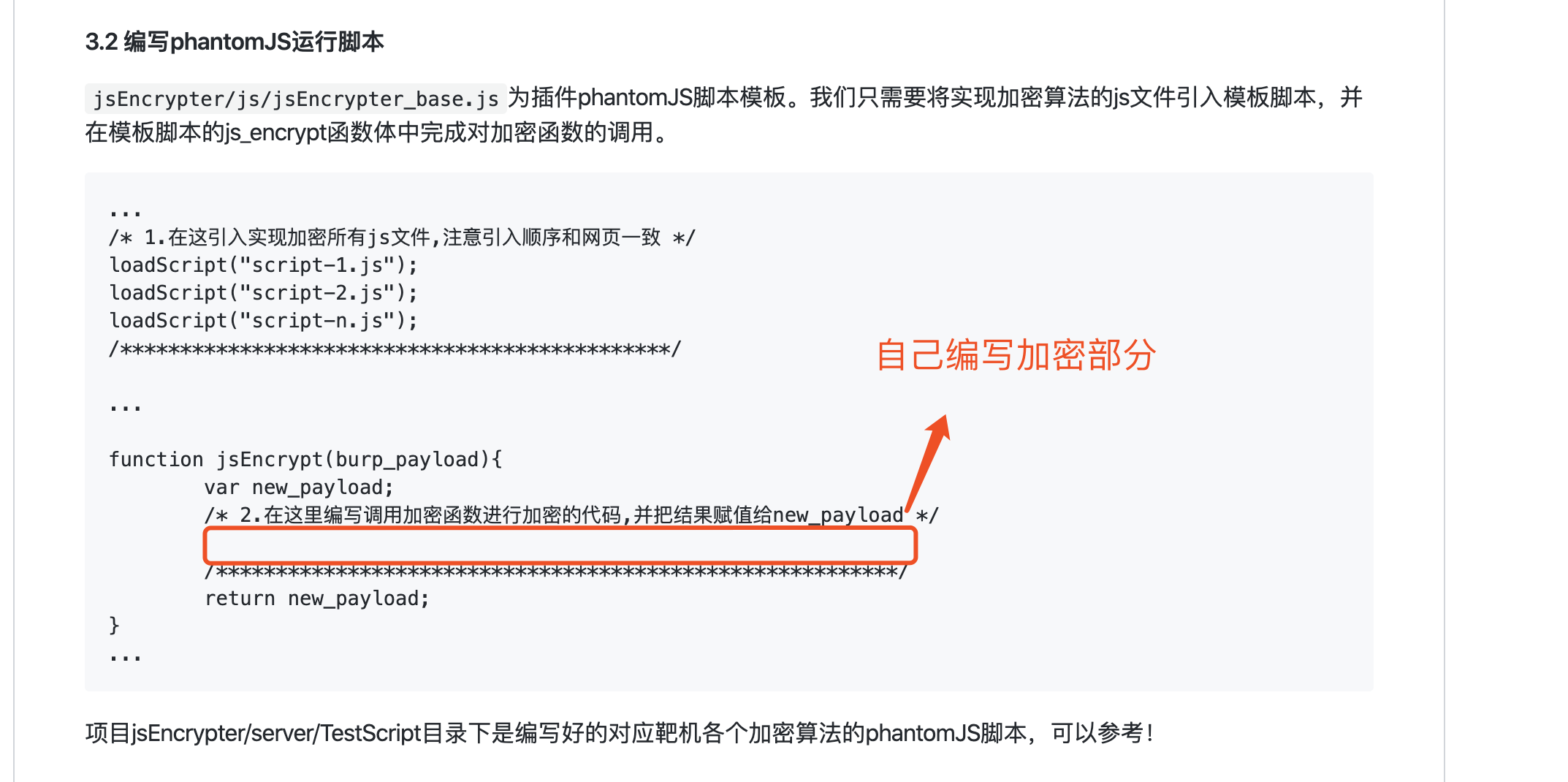
我们需要把我们提炼之后的算法添加到模版的红框位置中
第一步,我们进行算法的提炼:
通过看网页的加密js代码,不难看出 是采用了 CryptoJS 这个依赖
所以我们只需要把 d.a 转成CryptoJS 就可以了
const srcs = CryptoJS.enc.Utf8.parse(word);
encrypted = CryptoJS.AES.encrypt(srcs, key, {
iv: CryptoJS.enc.Utf8.parse("1234567812345678"),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
这是转化的第一步 ,然后就像上一篇文章所说的那样,我们需要设断点来获取aes-key,然后在我们的javascript上补充上,然后稍加整理获得如下代码 :
const key = CryptoJS.enc.Utf8.parse("PBLUREBUWNXCXHRQ"); //16位
const iv = CryptoJS.enc.Utf8.parse("1234567812345678");
const srcs = CryptoJS.enc.Utf8.parse(burp_payload);
encrypted = CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
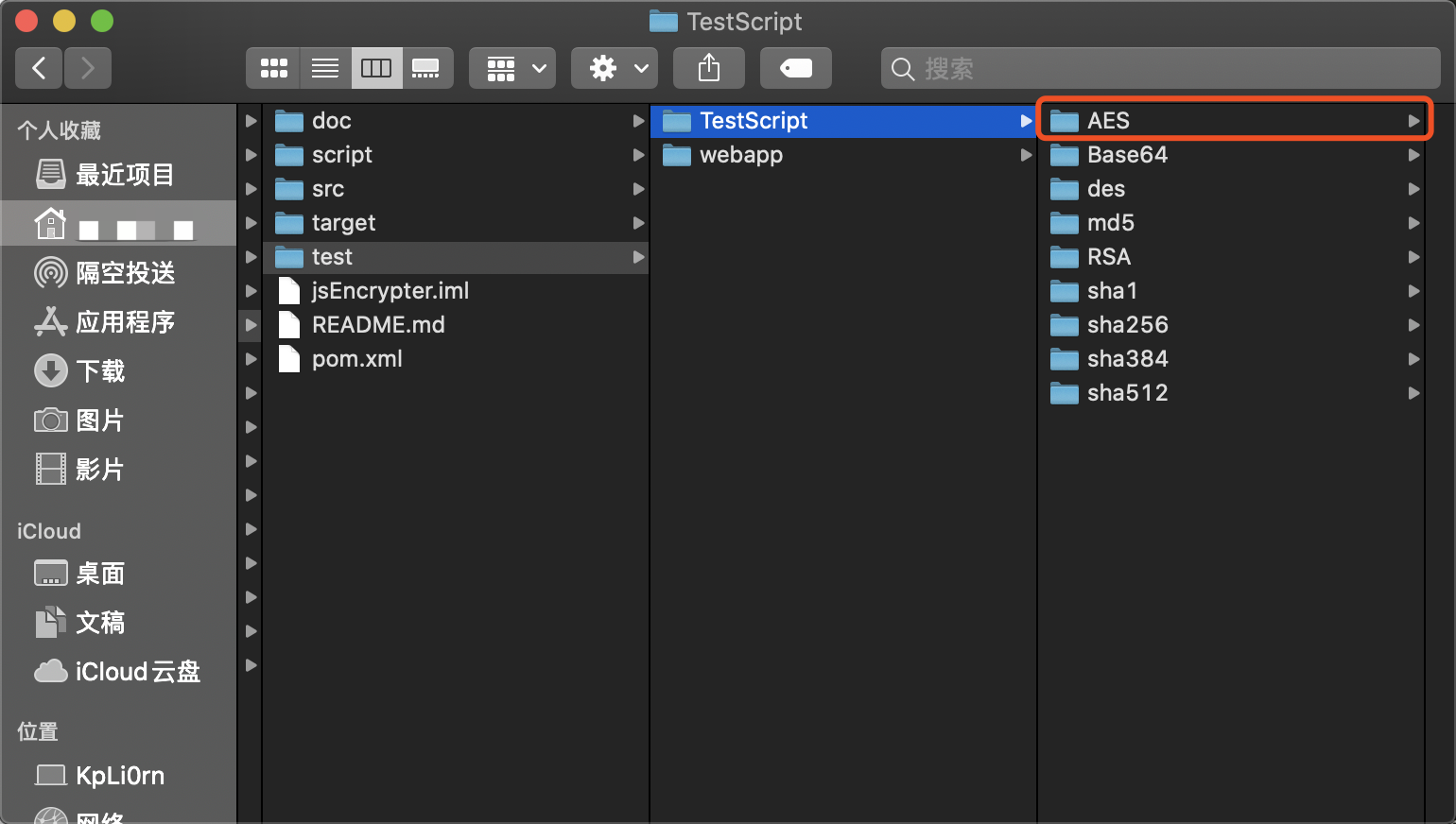
然后我们需要添加依赖,因为CryptoJS是没有的,我们需要自己创建,首先创建一个AES的文件夹,用来存放AES加密的算法。

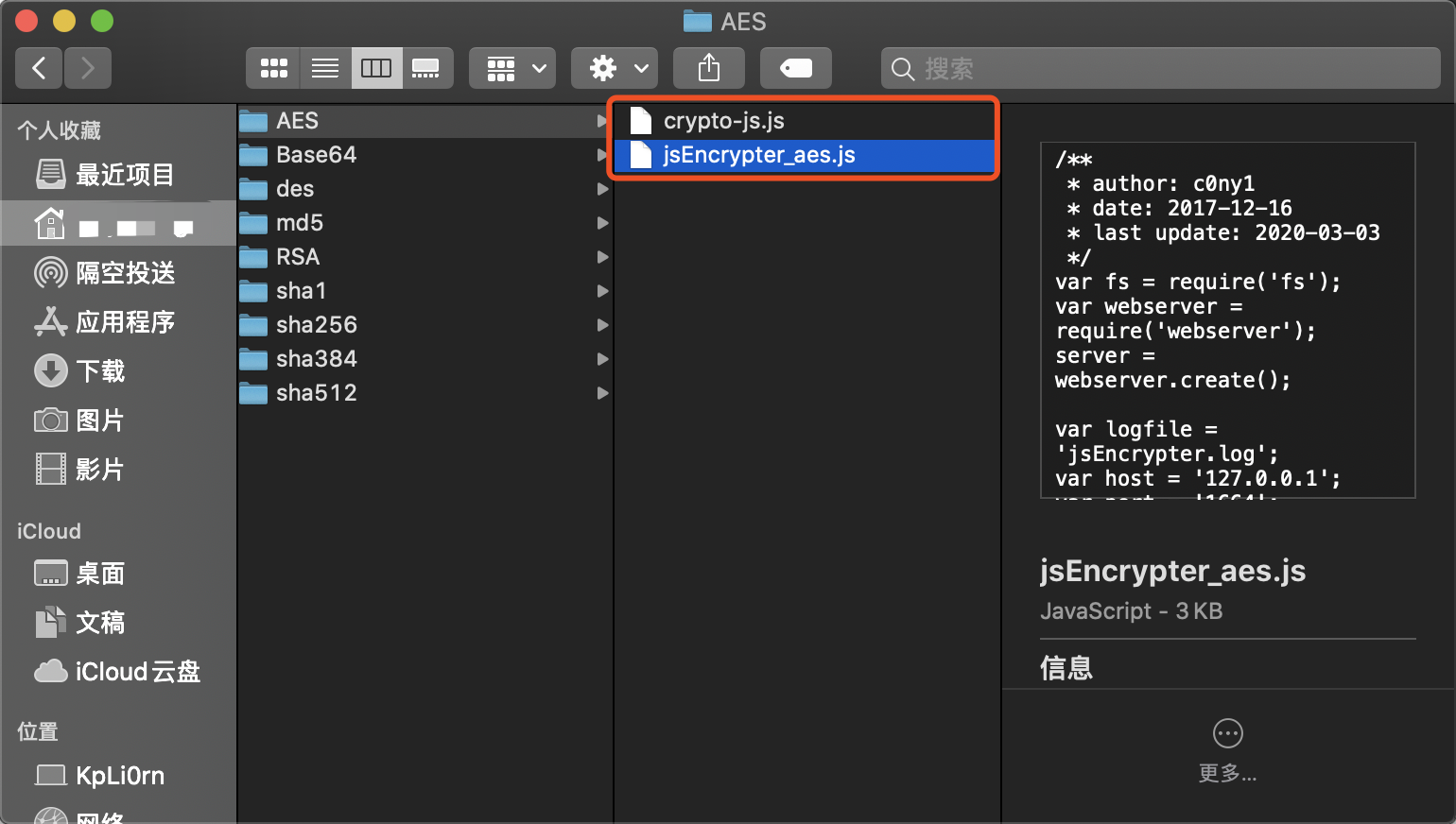
分别创建这两个文件
crypto-js.js
jsEncrypter_aes.js

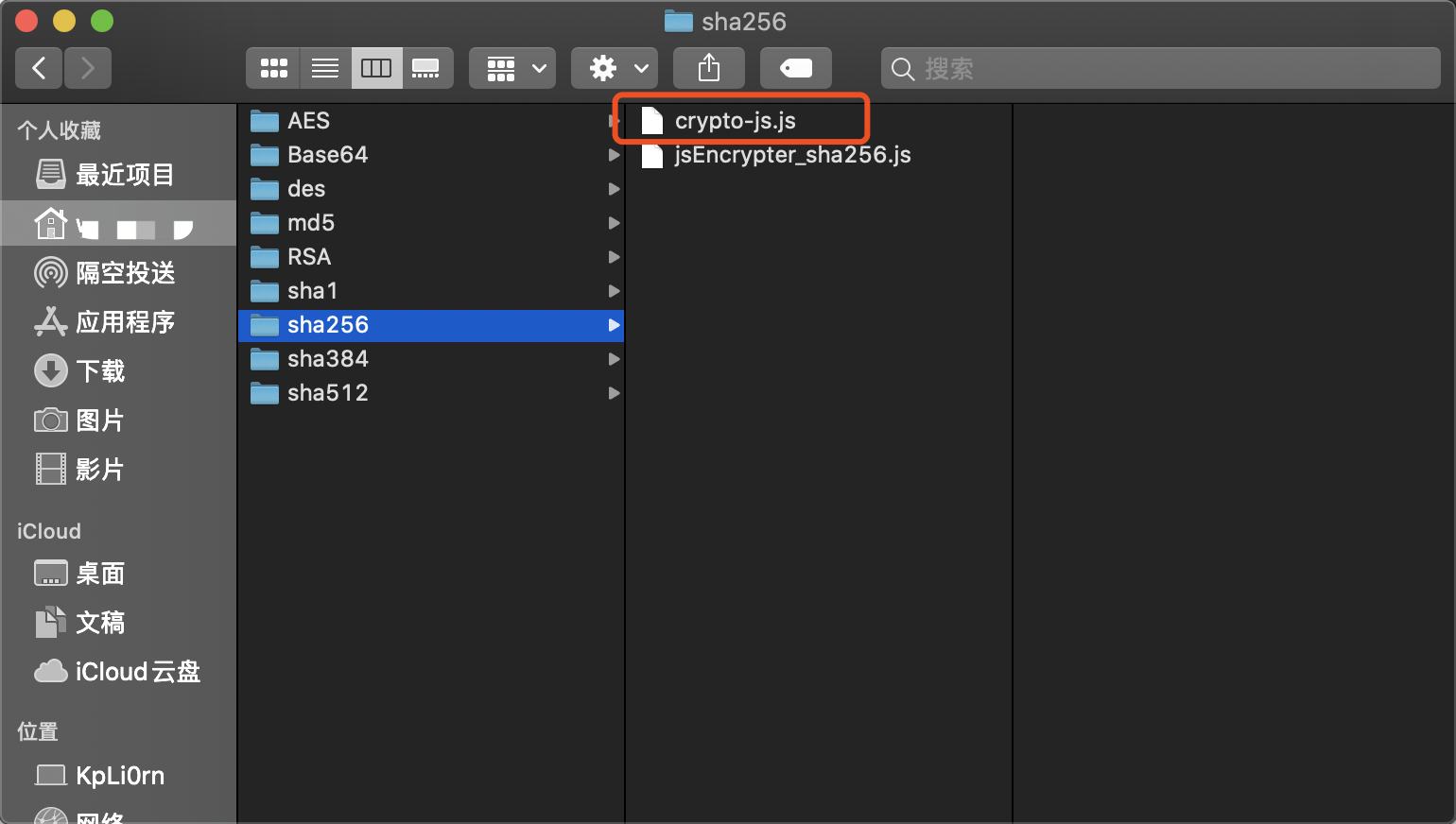
一个个来说,首先是第一个文件,第一个文件是依赖,我们只需要sha256文件夹下的同名文件就可以了,如图

将文件复制到AES文件夹下
第二个文件我们套用模版,我这里给出模版代码方便师傅们复制
/**
* author: c0ny1
* date: 2017-12-16
* last update: 2020-03-03
*/
var fs = require('fs');
var webserver = require('webserver');
server = webserver.create();
var logfile = 'jsEncrypter.log';
var host = '127.0.0.1';
var port = '1664';
/* 1.在这引入实现加密所有js文件,注意引入顺序和网页一致 */
//var wasSuccessful = phantom.injectJs('crypto-js.js');/* 引入实现加密的js文件*/
// loadScript("script-2.js");
// loadScript("script-n.js");
/**********************************************/
function loadScript(scriptName) {
var isSuccess = phantom.injectJs(scriptName);
if(isSuccess){
console.log("[*] load " + scriptName + " successful")
}else{
console.log("[!] load " + scriptName + " fail")
console.log("[*] phantomjs server exit");
phantom.exit();
}
}
// var key = CryptoJS.enc.Utf8.parse("PBLUREBUWNXCXHRQ"); //16位
// var iv = CryptoJS.enc.Utf8.parse("1234567812345678");
function jsEncrypt(burp_payload){
var new_payload;
/* 2.在这里编写调用加密函数进行加密的代码,并把结果赋值给new_payload */
// 编辑 加密函数的位置
/*********************************************************/
return new_payload;
}
console.log("[*] Phantomjs server for jsEncrypter started successfully!");
console.log("[*] address: http://"+host+":"+port);
console.log("[!] ^_^");
var service = server.listen(host+':'+port,function(request, response){
try{
if(request.method == 'POST'){
var payload = request.post['payload'];
var encrypt_payload = jsEncrypt(payload);
var log = payload + ':' + encrypt_payload;
console.log('[+] ' + log);
fs.write(logfile,log + '\n', 'w+');
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write(encrypt_payload.toString());
response.close();
}else{
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write("^_^\n\rhello jsEncrypter!");
response.close();
}
}catch(e){
//console.log('[Error]'+e.message+' happen '+e.line+'line');
console.log('\n-----------------Error Info--------------------');
var fullMessage = "Message: "+e.toString() + ':'+ e.line;
for (var p in e) {
fullMessage += "\n" + p.toUpperCase() + ": " + e[p];
}
console.log(fullMessage);
console.log('---------------------------------------------');
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write(fullMessage);
response.close();
console.log('[*] phantomJS exit!');
phantom.exit();
}
});
t
复制模版,然后创建文件。
接下来进行算法的自定义添加
首先添加依赖。
var wasSuccessful = phantom.injectJs('crypto-js.js');/* 引入实现加密的js文件*/
然后在加密部分,复制进我们之前定义好的代码
function jsEncrypt(burp_payload){
var new_payload;
/* 2.在这里编写调用加密函数进行加密的代码,并把结果赋值给new_payload */
const key = CryptoJS.enc.Utf8.parse("PBLUREBUWNXCXHRQ"); //16位
const iv = CryptoJS.enc.Utf8.parse("1234567812345678");
const srcs = CryptoJS.enc.Utf8.parse(burp_payload);
encrypted = CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
new_payload = encrypted.ciphertext.toString();
/*********************************************************/
return new_payload;
}
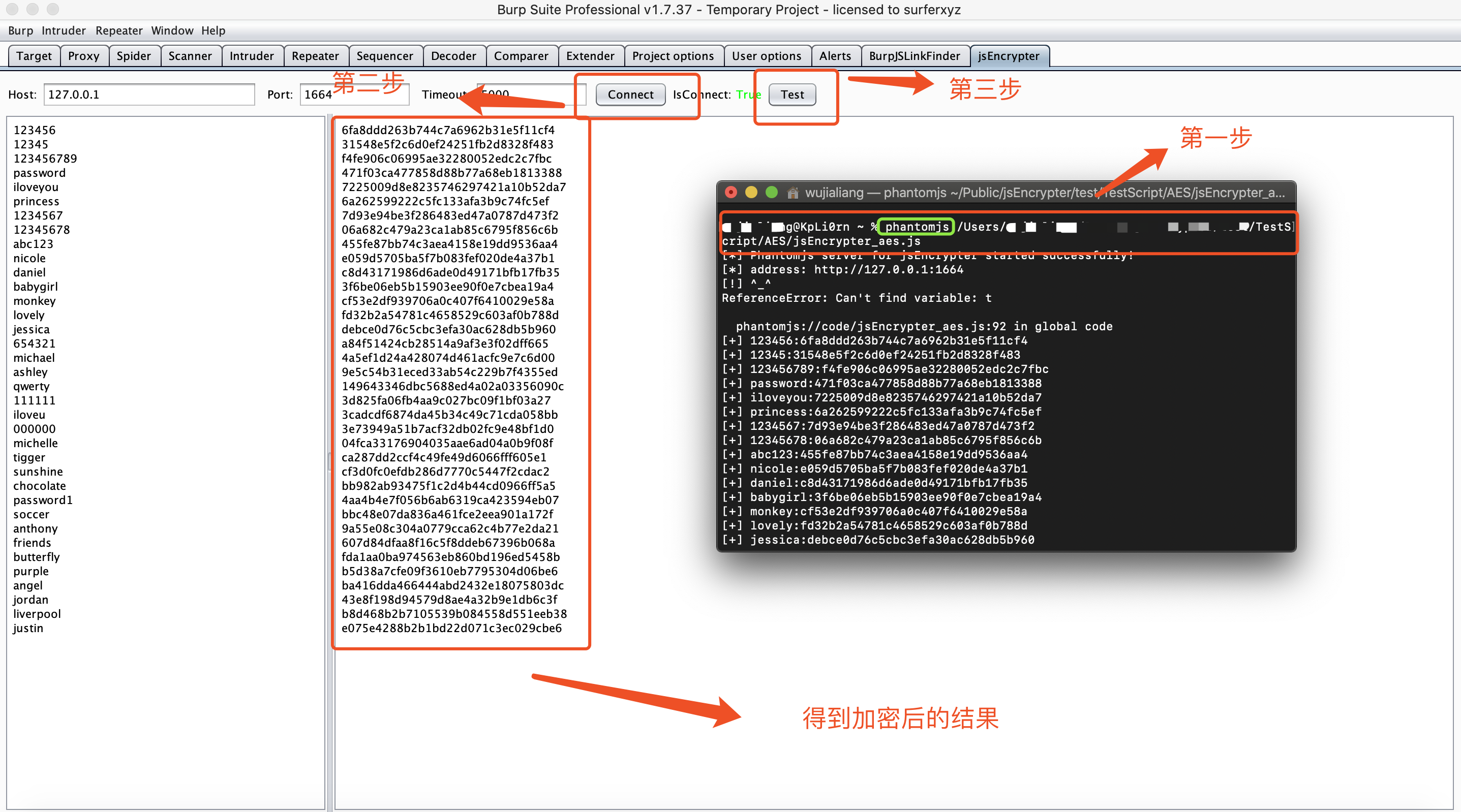
运行测试
这样就算是js文本编辑成功了,接下来就是进行运行测试了

可以看到成功对密码进行加密了
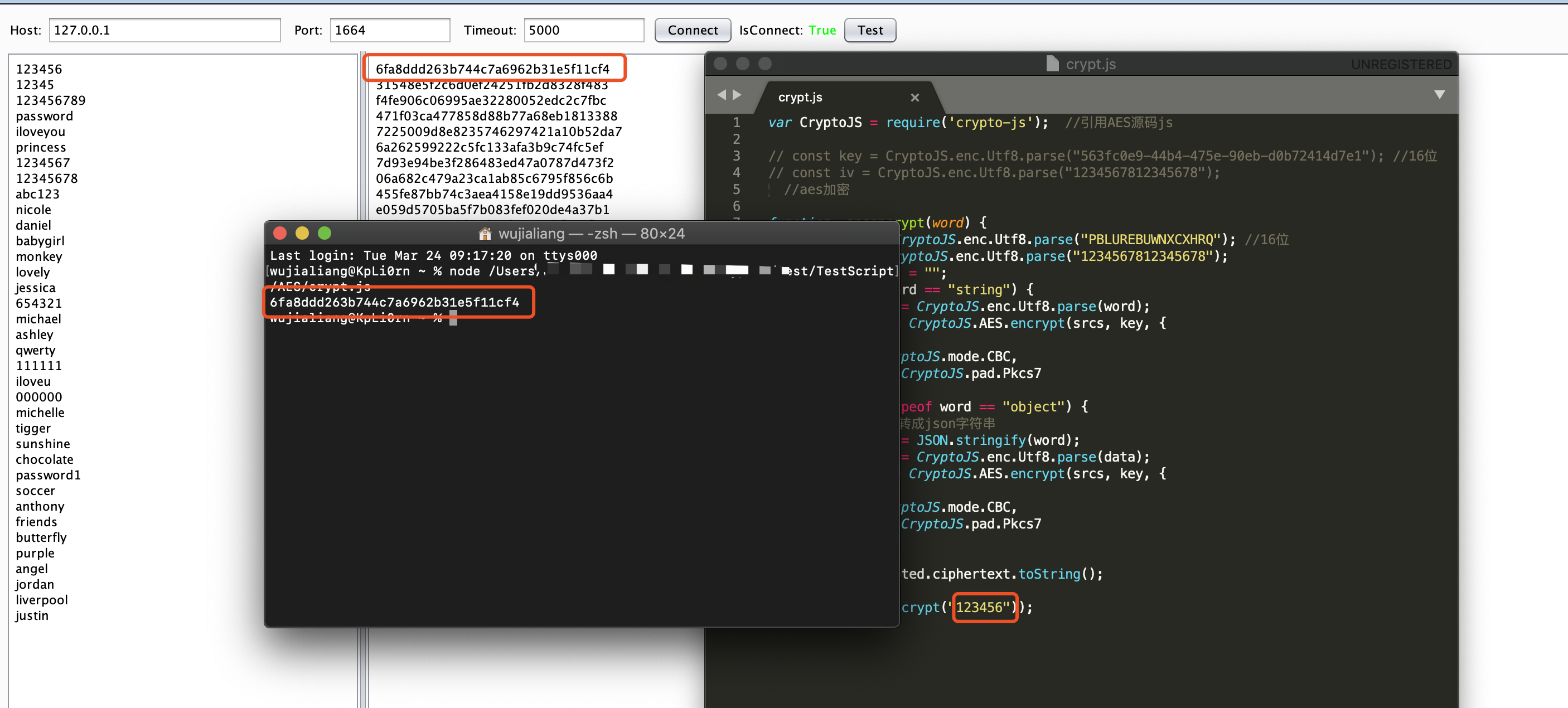
我们来验证一下,看一下是否正确加密

可以对的上验证成功
总结
由于本人没有学过js,所以自己花了很长时间去琢磨研究,最后也是蛮开心的能够弄出来。